typeof 有何局限性?如何解决?
typeof 有何局限性?如何解决?
typeof作用
typeof 用来检测一个变量或一个对象的数据类型。typeof检测的范围
typeof检测变量的类型范围包括:
“string" / "number" [ "bigint" [ "boolean" / "symbol" | "undefined" l"object" | "function”等数据类型。
typeof局限性
**2-29-3 【TS类型守卫】typeof 有何局限性?如何解决?【高频面试题】**typeof作用
typeof 用来检测一个变量或一个对象的数据类型。typeof检测的范围 typeof检测变量的类型范围包括: “string" / "number" [ "bigint" [ "boolean" / "symbol" | "undefined" l"object" | "function”等数据类型。 typeof 的局限性 typeof检测变量并不完全准确,例如typeof null结果为object,这其实设计者的一个bug,但后来一直没有被改过来,于是就此传下来了,但把null当成object的理由说成是未来可能会拥有一个对象空间,这个理由很牵强【我们检测的是对象变量此刻的类型】,null 本来即是数据类型,也是值。所以typeof null直接显示null最合适了。
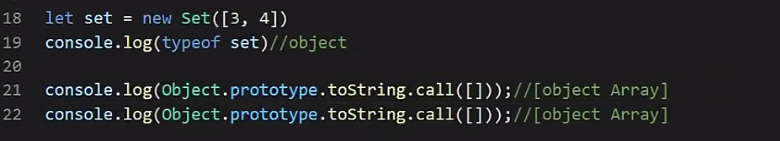
再例如:使用typeof 来检测一个数组变量,typeof []结果显示的是object,从 Array创建的本质上来说确实是object,正如我们在2-29-1中所讲,但开发者期待看到的是Array,这更符合预期。Array和我们定义的普通函数一样,具有双重性,当成函数类型时用来创建数组对象,但也是一个构造函数对象,拥有静态成员和prototype原型对象属性。【这一点我们在TS继承课题已经讲过】 再比如:使用typeof 来检测一个Set变量,Map变量,结果显示的是依然是object。